UX/Sound Demo


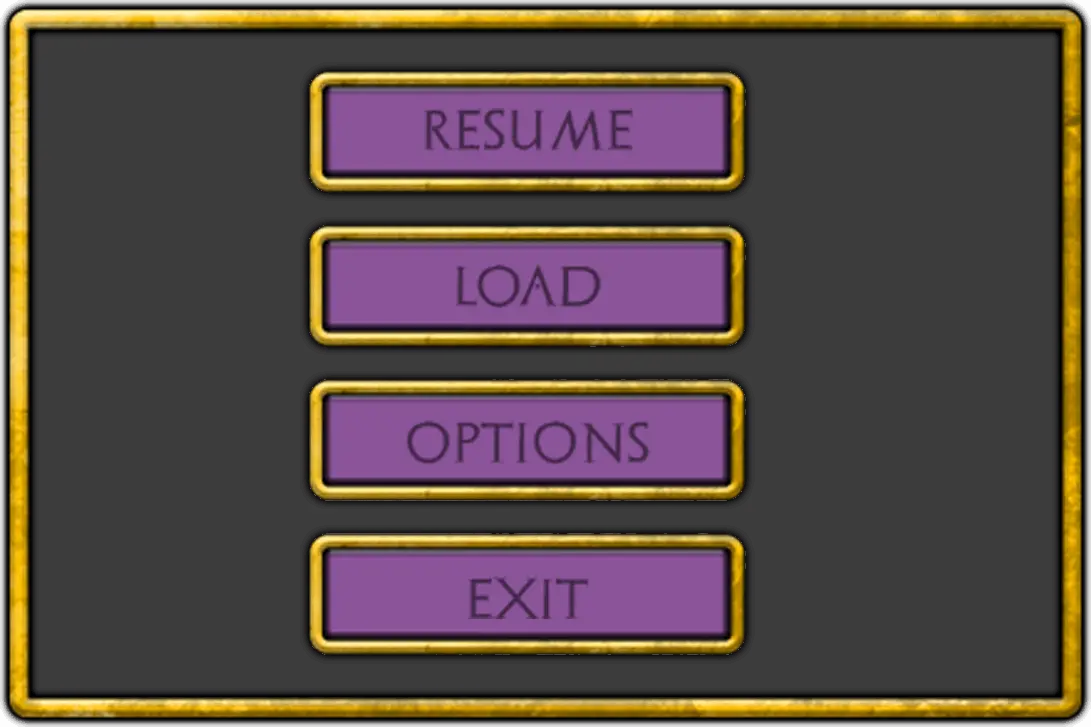
UI Animation
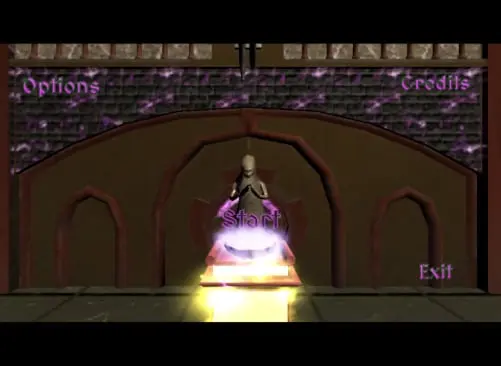
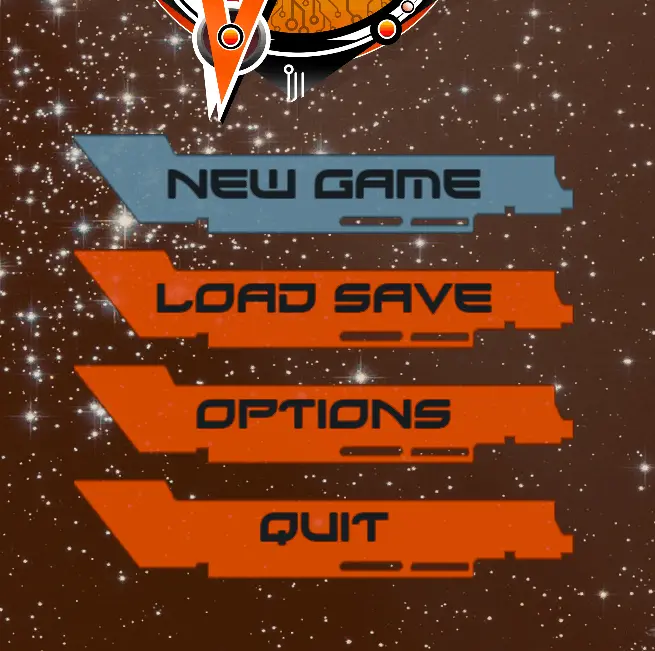
To give the title menu more life, I added animations to these UI elements, giving them more of a retro, sci-fi monitor esthetic, with scanlines and dimming.

Animated Buttons
Following the retro, sci-fi esthetic, I decided to add a colour strobe to the buttons, giving them more pop, and a simple digital button sound when clicked or hovered over.

Cross Collaboration for Design
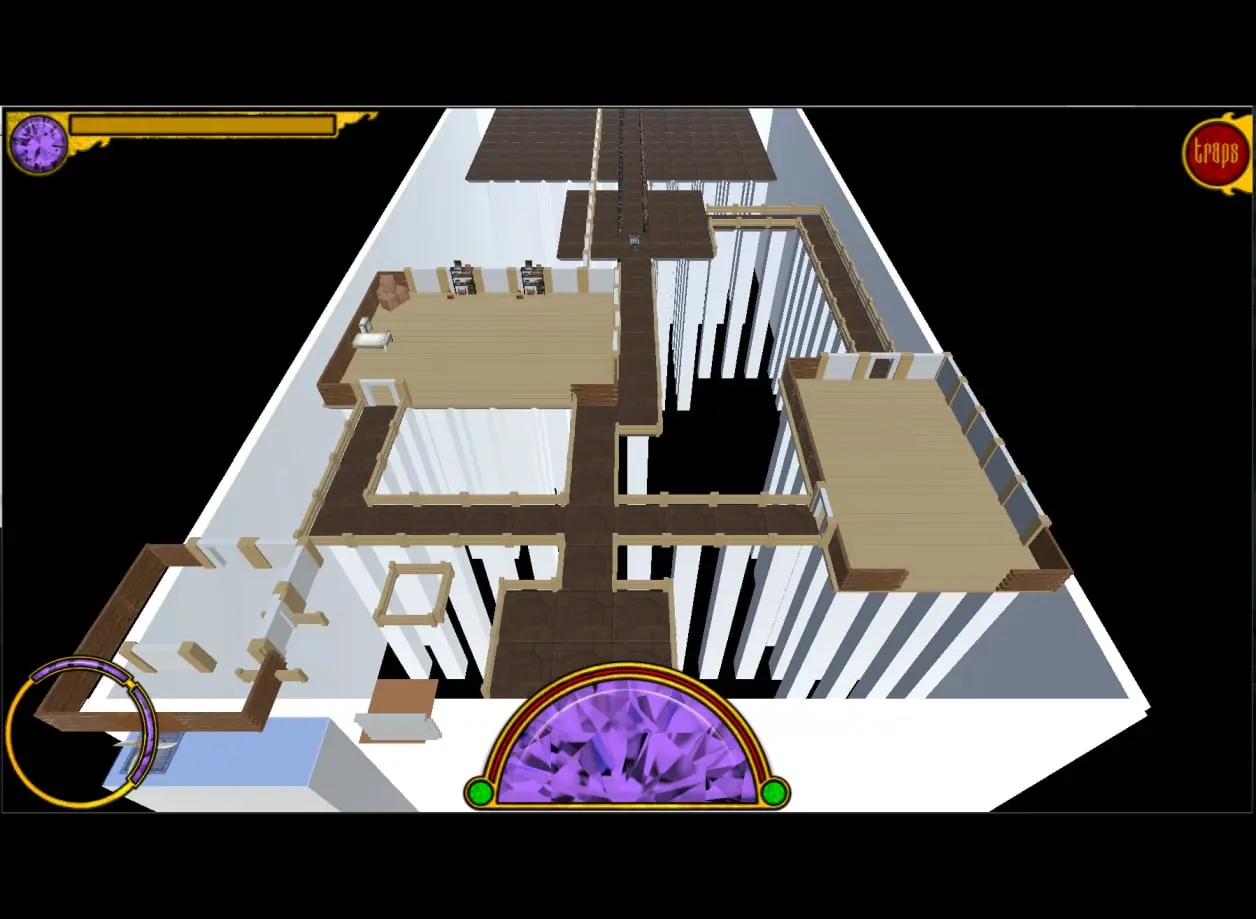
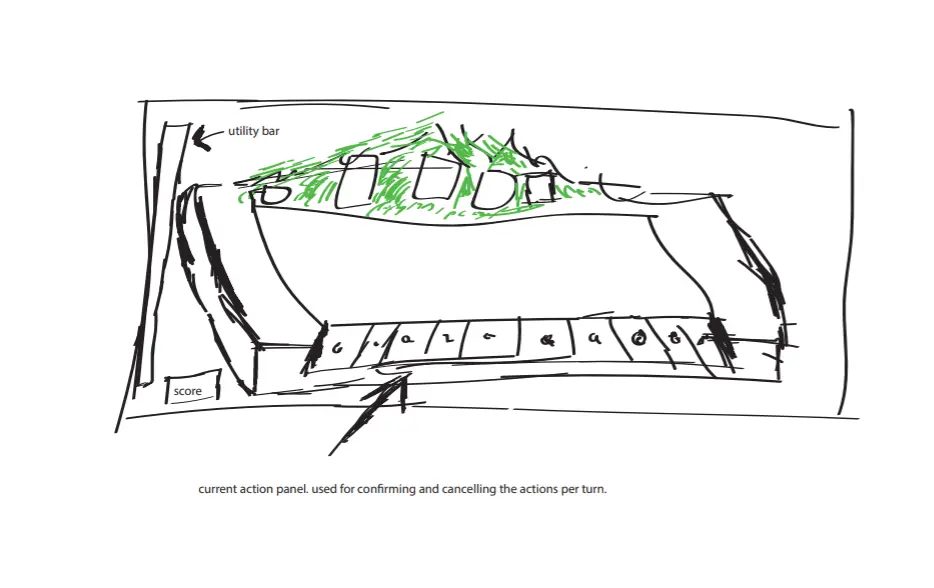
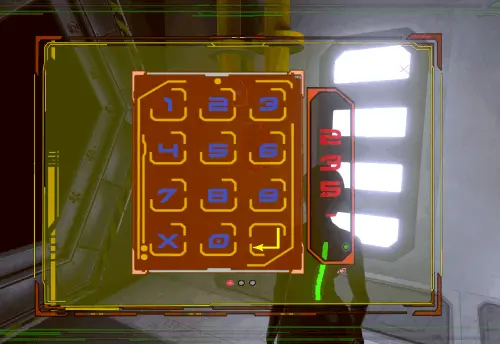
In-game UI assets like this required that I work closely with the UI artists, to ensure each element was exported with the correct dimensions and clipping, and programmers to implement and test functionality.

(Royalty Free) Music Time
The music used in the game was initially sourced from online, royalty free, catalogs. I chose tracks that would portray feelings to the player, such as the semi-mysterious, techno title track. In-game, this is used to give a sense of urgency and danger, during chases.

Voice Over Lines
Creating and editing the characters' lines took multiple steps, from writing and recording, to editing and adding sound effects. Each character has their own style of effects to apply: Vanish over coms, Aura clean, Silas over PA speakers, and stormtrooper like guards.

Loving the Ambience
Each area of the game has distinct, hi-fi ambient loops, giving them their own feel, as the player passes from one to the other. For example, the starting area is a pipe lined set of hallways, linked with pneumatic doors. I created a loop of steam pipes with heat pings, the buzz of overhead lighting, and ventilation.

Ambient SFX Add Atmosphere
In addition to the base ambient loops, some areas include static objects with spatial SFX loops, giving areas depth and immersion. Here, I created a SFX for the generator, without having access to the animation, but given a general description of what it would look like. This ended up being my favourite piece.

Simple SFX
Some in-game elements, like the Health Box, allowed me to use simple, but layered, SFX. While simple, they still required attention to timing, to match animation keyframes, and accuracy to avoid breaking immersion.

Timing is Everything
Other objects, like elevators and doors required more complex SFX to match animations and immersion. Doors needed two sounds, for open and close, along with hisses matching the steam particle effect, while elevators needed start and stop sounds and a "running" loop, in order to allow for different height elevators.

Power Overwhelming
Similar to the interactable objects, Aura's powers each needed a differs style of SFX. For her base attack, I created and energy charging loop, followed by a second loop for the flying energy ball, and finally the impact noise. For the teleport, a simple energy "zap" worked well, while the X-Ray incorporated a sonar ping with a trailing echo.

Break Something Tonight!
Some objects in-game require interaction from Aura's powers. This meant ensuring the SFX were loud enough to be heard over ambience and the powers, but not so loud they overwhelm the players. This step took a bit more in-game testing than others, as the only way to know the levels were right was to hear it in action.